Hace algún tiempo vi un capítulo de los Simpsons donde Homero creaba su propia página web. La hizo a su estilo con todo tipo de cositas y animaciones pero nadie visitaba su web.
Lisa le explicó que necesitaba un motivo para que la gente visitara su página, fue así como Homero decide contar chismes de la ciudad y aunque al final tiene que terminar con todo nos da una luz de cómo no debe ser un diseño web.
La página de Homero (o lo que jamás debes de hacer).
Desde siempre lo he dicho, un diseño bonito no es lo que sale del corazón, como le pasó a Homero, es lo que sale de un análisis. De ello no escapa el diseño web. El diseño de un sitio debe cumplir con ciertos requisitos visuales y ciertas normas para facilitar su impacto y comprensión.
Diseñar es crear un balance entre la estética y la funcionalidad.
Si no has creado tu web o ya la tienes te aconsejo que leas esto. Estoy segura que te ayudará a mejorar tu web o al menos a tener una idea de qué funciona y qué no.
No obstante, en este artículo me centraré principalmente en la parte visual más que en la estructura.
Cómo diseñar un sitio web atractivo y funcional fácilmente.
Aunque hacer un diseño que guste a todos no es algo que se consigue de la noche a la mañana, siguiendo los puntos positivos y evitando los negativos podrás mejorar tu páginas sustancialmente.
Los nunca del diseño web
Para conseguir que crear una página web sea atractiva y funcional fácilmente hay varios puntos que debes tener en cuenta. Revisa si has hecho algo de esto y cámbialo.
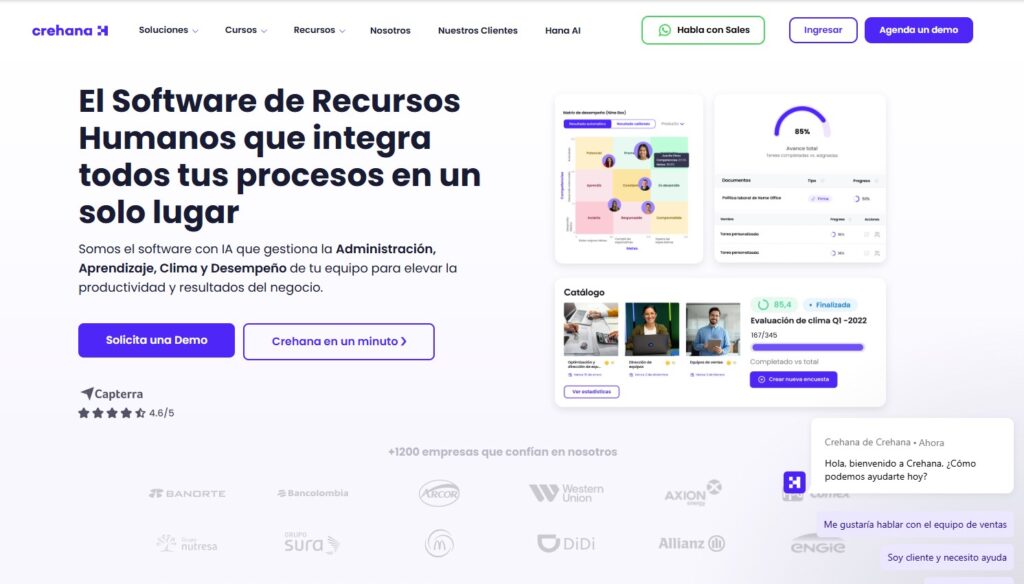
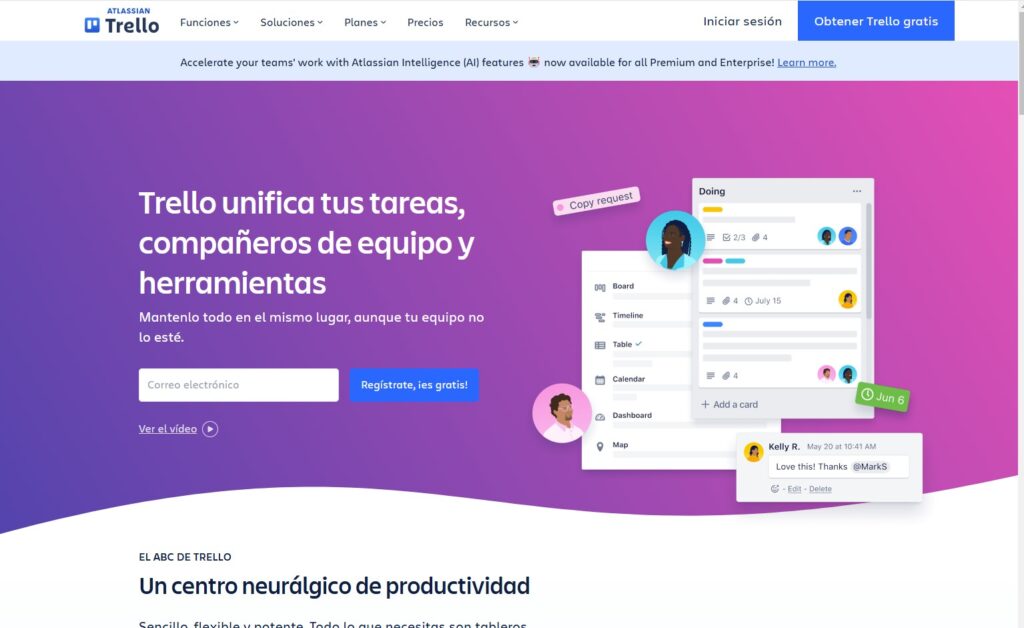
1. No tener una identidad clara. Recordemos que una página web debe ser congruente. ¿Por qué? Para que haya unidad y no cansar la vista del usuario.
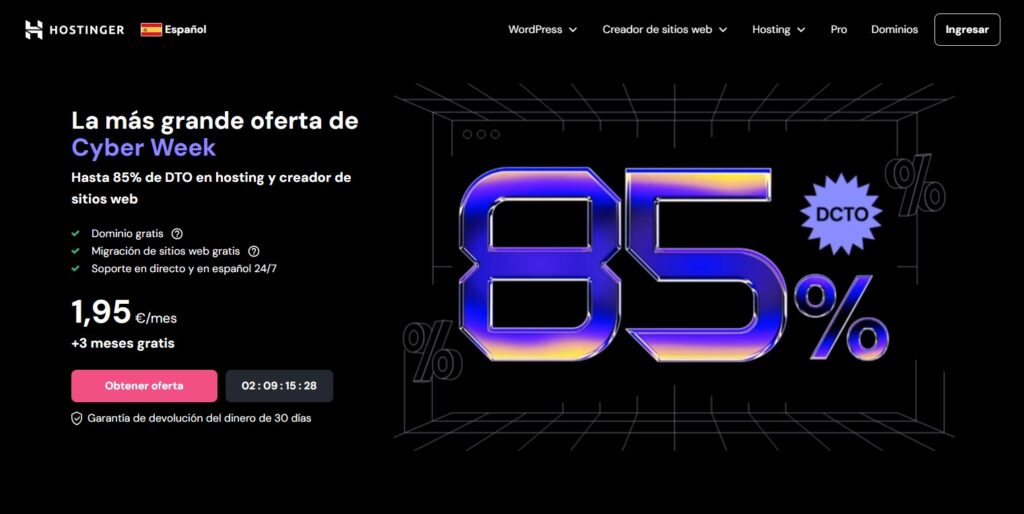
2. No tener una CTA clara. Una CTA es un botón que nos indica a hacer la acción más importante. Esa acción puede ser reservar, contactar, comprar o adquirir una oferta.
3. Que no se adapte a los diferentes dispositivos. Hay páginas web viejas que no se adaptan a teléfonos móviles. Si tu página aún no ha sido adaptada para móviles estás en graves problemas por dos razones:
-Uno. Google castiga páginas que no se adaptan, dándoles poca prioridad en la búsqueda.
-Dos. Un porcentaje muy alto de usuarios acceden a internet desde sus móviles, si tu página no se adapta algunas funciones no servirán y perderás a estos usuarios.
4. No ser amigable con los usuarios. Una buena experiencia de usuario (UX) es esencial a la hora de tener un sitio web. Entre más complejo sea el sitio, más énfasis se tendrá que poner en el diseño de una buena experiencia. Ejemplos de elementos que nos pueden dejar una buena experiencia son:
- Un menú bien organizado.
- Que el texto sea legible.
- Organizar elementos alfabéticamente.
- Redirigir páginas perdidas.
- Que el flujo del usuario dentro de la página tenga sentido y sea fácil.
- Que el mapa del sitio esté bien estructurado.
- Información clara y fácil de entender.
Si quieres saber más de UX puedes visitar este link.
5.Añadir todo tipo de distractores. Todo tipo de gifs animados, imágenes que se muevan y que carezcan de un sentido. Así como patrones en el fondo exagerados o colores con contrastes irritantes para la vista.
Lo que hará que tu web se vea profesional sí o sí.
En síntesis te resalto lo que debes de hacer para crear tu web sea atractiva y funcional sin complicarse mucho la vida. Eso del diseño web es tan sencillo que complica a muchos.
1.Identidad de sitio bien aplicada.
Una imagen de cabecera que represente a tu empresa. No puede faltar un buen logo colocado sobre la cabecera. Ya hablamos de cómo debe ser un logo funcional.
Elige colores que representen a tu empresa. Los del logo funcionan bien. Y el color que sea más llamativo utilízalo para botones.

2. Botón de CTA. Debe haber un botón de llamado a la acción en la cabecera y al final de la página de inicio. Incrementará tus ventas y te ayudará a que los usuarios no pierdan el hilo.

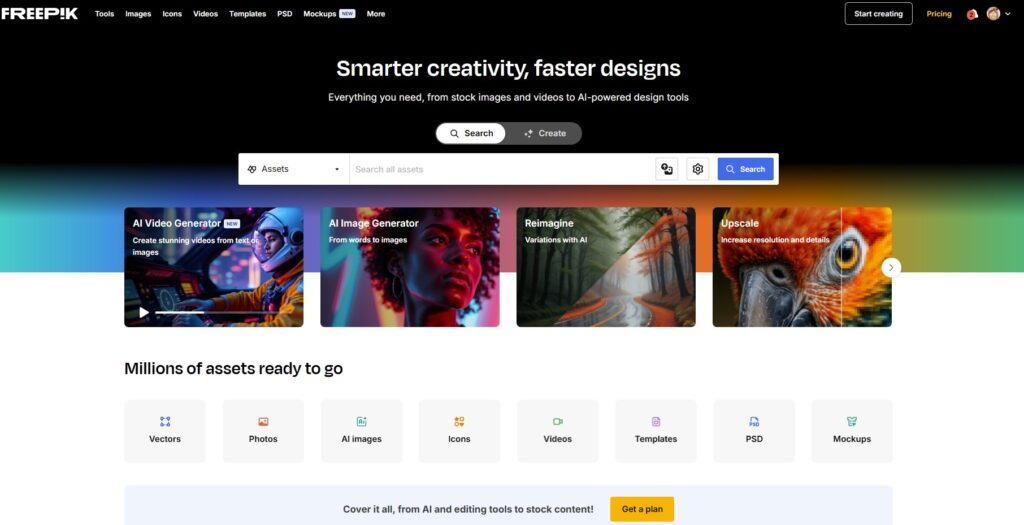
3. Ilustra tus servicios. Utiliza o fotos o ilustraciones. Pero no mezcles por favor. Al menos que tengas un blog y requieras una foto o video para explicar algo mejor.

4. Iconos o fotos que simbolicen tus servicios. Una forma de simplificar el diseño y hacerlo más interesante es agregando íconos. No solo brindará un valor estético sino que además facilitará su interpretación y agilizará la navegación.

Por último, si todo esto te parece muy complicado puedes buscar una buena plantilla, siempre habrá excelentes alternativas al alcance de todos los bolsillos y hasta gratis.
Conclusiones.
Los anteriores son consejos simples que pueden ayudarte. No son una novedad, cualquier diseñador te dirá algo parecido.
Espero que con ellos puedas crear una web atractiva y funcional fácilmente, ya que son pequeños cambios que harán una gran diferencia.
¿Encontraste algo que cambiar en tu web? ¿Qué otra recomendación se podría tomar en cuenta?


